Template talk:Req sub
A Thought
I have noticed that this handy little template is getting thrown around quite a bit, and wonder if it is really necessary in all of those places... one recent change was removing it from the WST Page due to the way it clipped into the text and the idea that moving it above or below the relevant bullet-point may make it unclear what aspect of the list it was referring to, somehting a simple in-text mention of the requirement wouldn't do. Is there a "style guide" of sorts to when and how this template should be used?
While I am thinking about it, I further wonder why it is that this template is the size and shape that it is... should it maybe be formatted in a page-wide divbox similar to the different IOFlags for consistency sake? In my mind, it gives the same type of information, and should therefore be formatted similarly. This would also make it easier to "rule-out" illogical placements: if a page-wide divbox wouldn't look right, then it would be a good clue to use a simple in-text mention of the requirement. Or is the ability to make it really obvious important? Perhaps a seperate template could be made like: (![]() This activity requires an active subscription.) could be used?
This activity requires an active subscription.) could be used?
And then, for pages like the BAF and other things in which the entire page is gated by a VIP subscription, something more like:
could be used across the top?
Just spitballing ideas here based on what I have seen. ~ Thirty7 ![]() File:Contrib-Icon.jpg 19:50, 30 November 2011 (UTC)
File:Contrib-Icon.jpg 19:50, 30 November 2011 (UTC)
- The flag is the size and shape it is because a) it's a very short statement and thus doesn't need to be big, b) it's meant to be used in-line when the whole page doesn't require a subscription, and c) it's placed directly below the Overview or within the Infobox of pages that the entire contents requires a subscription (or GR, or SSA purchase, or zone pack, whatever). One template to do the work of two. The IOFlags are used ONLY on pages where the entire contents are applicable (individual IO pieces), and often have extended descriptions, thus the large flags. I am 100% against making the VIP flag so big. Take a look, for example, at BAF - how much better that little notice looks in the infobox, rather than a giant banner across the top? ~ User:Aggelakis/Sig1 22:44, 30 November 2011 (UTC)
- To a degree, I see your point. However, I disagree with you that it looks good in the Infobox (eg. on the BAF page). To me, it is too small in that box, and seems more of a side note. Also keep in mind, that like the IOFlags, I only proposed the use of a larger banner on pages that were totally gated beyond the VIP Wall... such as the trials. On other pages, like the one for WST Rewards, it would only need to be a small notice as it is now. However, the way I see it, the current notice is too small in some places, and too large in others. Also, in my thinking, the length of the statment itself is a non-issue. To me, the importance of the statement is of more significance. It states some very critical information to have when one is perusing the pages on which it is used... but the duality of that matter is that it can also serve to highlight some rather insignificant information as well. Like I said earlier, I am just sorta thinking out loud about this thing, and don't really want to cause waves... but I just don't agree with your position (totally). ~ Thirty7
 File:Contrib-Icon.jpg 20:29, 1 December 2011 (UTC)
File:Contrib-Icon.jpg 20:29, 1 December 2011 (UTC)
- To a degree, I see your point. However, I disagree with you that it looks good in the Infobox (eg. on the BAF page). To me, it is too small in that box, and seems more of a side note. Also keep in mind, that like the IOFlags, I only proposed the use of a larger banner on pages that were totally gated beyond the VIP Wall... such as the trials. On other pages, like the one for WST Rewards, it would only need to be a small notice as it is now. However, the way I see it, the current notice is too small in some places, and too large in others. Also, in my thinking, the length of the statment itself is a non-issue. To me, the importance of the statement is of more significance. It states some very critical information to have when one is perusing the pages on which it is used... but the duality of that matter is that it can also serve to highlight some rather insignificant information as well. Like I said earlier, I am just sorta thinking out loud about this thing, and don't really want to cause waves... but I just don't agree with your position (totally). ~ Thirty7
Formatting issues
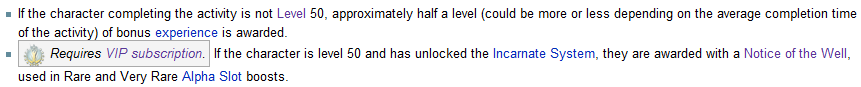
Regardless of the outcome of the above conversation, this template is not rendering nicely within Chrome. Two examples:
The first image is from the Behavioral Adjustment Facility Trial article; notice how the icon dips below the box's boundary. The second image is from the Weekly Strike Target article; notice how the icon touches the bottom box boundary. So the icon has a different vertical alignment in each of those cases. Worse, neither case looks good (IMO). There should be space below the icon, and it should look vertically centered with respect to the text/box. -- Sekoia 21:42, 1 December 2011 (UTC)